HYPERTEXT & TINDERBOX: Links within Images
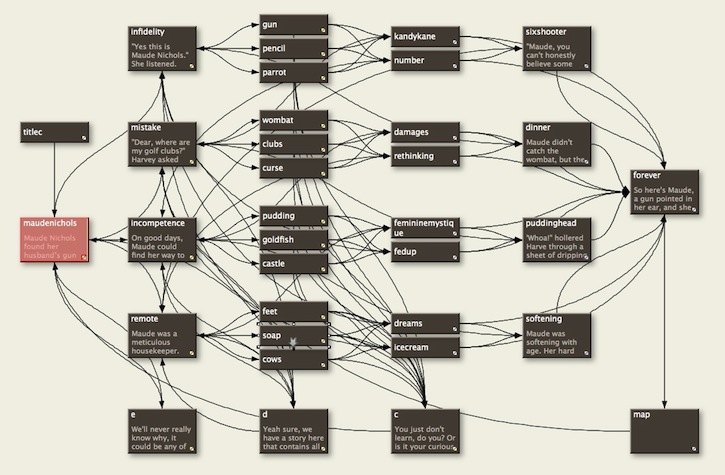
I recently started editing some of the hypertext stories I’d written last summer as part of the 100 Days Project. One of the things that I’ve done is add in an image of the mapping of the story to help guide those who are new to hypertext reading and may become frustrated. It’s also sort of a learning tool, I suppose. And yes, I’m also driven by that evil gene within some writers and artists that wants the reader to read all of the words so lovingly placed there; wants him to appreciate the perfect symmetry of the design. So what?
Well in doing so, it occurred to me that it would be nice to allow the reader to select the point at which he wishes to return to the story, to see the path not taken and plunk himself down on it. With the old Storyspace reader, one may do so, follow the trail and go back–though I don’t believe the map image is shown. But we’re talking html on a website here. I have placed the map at the end of the stories (those I’ve gotten to so far), and while I’ve used a couple different ways of presenting it, the options at that point are usually to a) go back to the beginning of the piece, b) go back to the last page, or c) exit the piece. Wouldn’t it be great to offer d) a specific point within the plot?
Which brings me to, how would one do it?
Yes, I can link from an image to another lexia, but from points within the image? It seems that it should be easy enough with a map that shows boxes and words–just make a text link. (Though I work in Tinderbox now, rather than Storyspace, and so far, images aren’t a part of the plan.) But it doesn’t work that way; that’s not what shows up in html. It’s been done on the web of course, but I believe that’s done in Flash or some other manner. I’ve been told that much can be achieved by jQuery, HTML5, and CSS3. Guess it’s time to start checking that out, perhaps find a class somewhere so it doesn’t take me quite so long to learn it all.
Like everything else in my personal experience, the answer is out there and sought, once the question comes to mind.


 The Lost Children: A Charity Anthology
The Lost Children: A Charity Anthology
September 15th, 2010 at 11:04 am
Love these hypertext diagrams/maps in your blog. The combination of organization + complexity is beautiful.
September 15th, 2010 at 11:18 am
Hi Karyn! I’m just checking out your piece with Dorothee and your brother over at Wheelhouse. I have to admit, out of the 100 hypertexts I wrote last year, I was just as into the symmetry of the mapping as I was the stories!
September 17th, 2010 at 9:16 pm
Makes me wonder if if generates the same type of satisfaction that comes with designing all the pieces of a puzzle:-)