HYPERTEXT – Mapping
It’s been such fun the last couple of days getting into hypertext again. Working from Steve Ersinghaus’ New Media class collaboration of “Apartment 9”, the students were asked to select a point of entry and continue a story from there.
I find that writing flash fiction for a couple years has changed my style of writing as I mentioned in an earlier post but it’s becoming more second nature to me now to write into the hypertext narrative form. It all comes back; working with Eastgate’s Tinderbox software, recalling the process of rolling out story without being limited to a single linear arc.
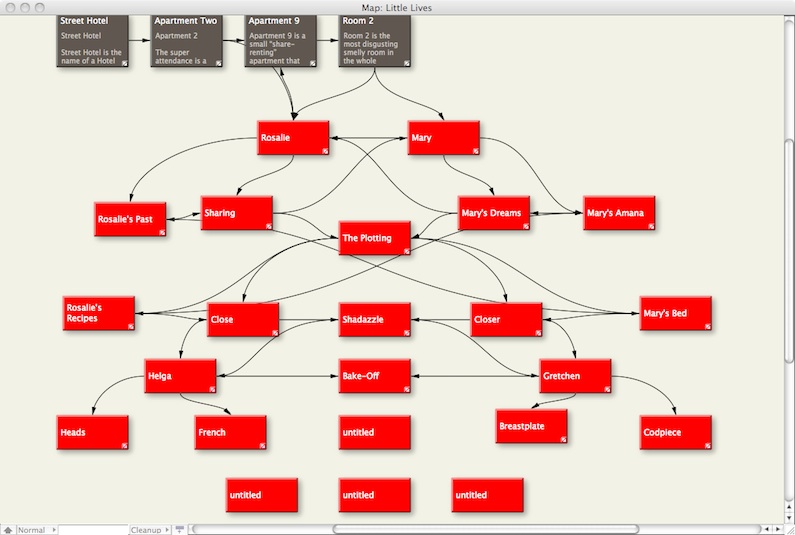
The one thing that hasn’t changed: I find myself falling back into the process of a structured map. I find it easier to create several Notes at a time (blank–“untitled”) and have them ready to write into as the stories develop. Making a new note is quick and easy in Tinderbox, yet the fast-pace of story learned via writing and reading flash fiction calls for minimal interruption and having the blank text box Notes ready is helpful.
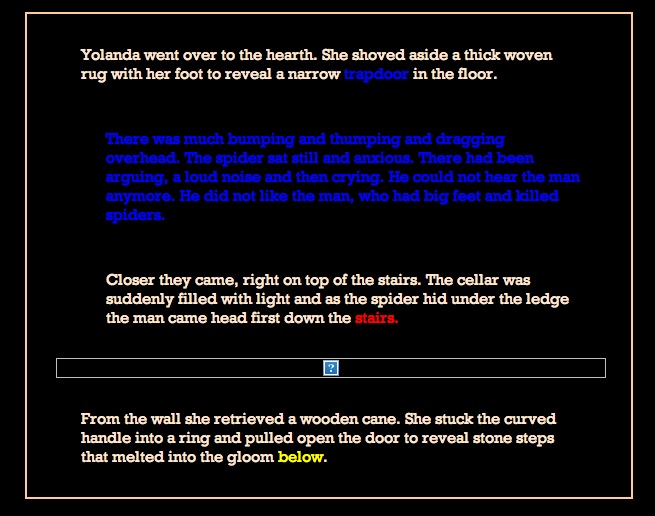
And I prefer the Map View to write into both for its visual appeal and for its obvious view of the “whole picture” of where the story is going. But I’m simply not able to make a map without creating it as a proportioned, orderly, geometrically sound piece of art in itself:






 The Lost Children: A Charity Anthology
The Lost Children: A Charity Anthology