HYPERTEXT PROJECT 1: Readying the Story for Transitioning
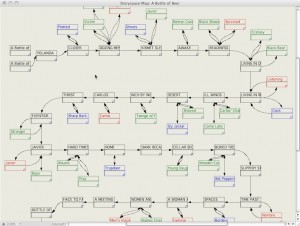
Just finished moving all of A Bottle of Beer into the Tinderbox format, and here’s the different views between the Storyspace version (left) and the Tinderbox version (right), both in Map View:
While the color and Note format is obvious, I’ve changed the layout of the sidenotes for a reason. The black Notes are the main linear story. The colored Notes–red, green, and blue–each represent a theme of this piece. Red represents the men in the main character’s, Yolanda’s, life; green represents past events; blue represents nature’s alliance with mankind. The themes do not have any linearity and so would not be connected to each other. They are random thoughts that are sparked by the slowly unfolding linear narrative. In the completed hypertext version to date, they are read by clicking on colored text links, and lead back to the Note from which they emerged. What I’d like to do instead, is have them appear on the page, fading in but not covering the main text. That is why I’ve put the piece into Tinderbox, and why the Notes are lined up with the main linear Note they belong with.
Now all I have to do is figure out how to do that. And that’s where my learning jQuery and the new HTML5 and CSS3 comes in.



 The Lost Children: A Charity Anthology
The Lost Children: A Charity Anthology