Though it’s my preferred method of learning, that is, getting an idea then having to seek the answer, it’s proving a bit unwieldy.
I’ve gotten the templates all done, all the stretchtext in place–at least for the text–and am moving on to once more changing fonts–that’s a snap–and size of the boxes, or borders.
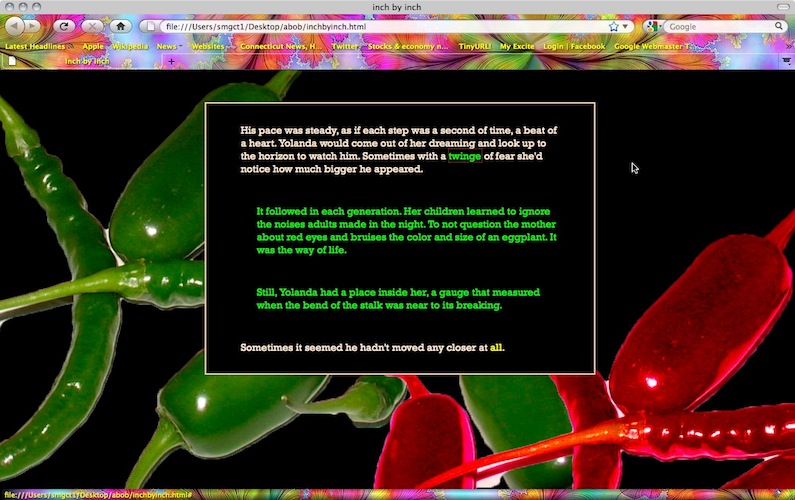
Then I think of putting an image into the background, outside of the bordered boxes, occasionally. But I realize that I have a new css that doesn’t include the different columns, so the background of the body is the background to all. So that’s one thing to play with.
Then I’m thinking, maybe something different, like doing away with the top and bottom borders of the boxes which indeed suits the concept of stretchtext, but of course, needs some margin refiguring.
The idea of an image in the background is not a whole one that covers the page, as in Blueberries, but rather one that may peek from an edge, or horizontally boldly cross the page like a highway.
All this is what’s bouncing around in my mind, so many ideas, so many possible ways to code them in. Yet at some point I know that what I really need to do is start back from the beginning with understanding the codes of HTML and CSS and jQuery. Otherwise, just as with my prior project for the 100 Hypertexts of 2009, I’ll end up with stylesheets that run on forever, adding in each solution for each problem posed by a whim.
So here I am, anxious to get done with this project of revamping A Bottle of Beer, and while it’d be poised to go as is, wanting as well to throw new elements into it. And another problem comes in: I’ve three books on coding and only two hands.
With any luck, I’ll post the new version of ABOB soon, before I decide I want to have Mexican music in the background as well.






 The Lost Children: A Charity Anthology
The Lost Children: A Charity Anthology