100 DAYS PROJECT: #53
He Was What He Ate
 This story started out as a brainstorm. Unfortunately, something about the hypertext form had me extending it into a tangle that was not what I had originally thought it would be.
This story started out as a brainstorm. Unfortunately, something about the hypertext form had me extending it into a tangle that was not what I had originally thought it would be.
It’s a fun little story but with some meaning in there about friendships, human nature, relationships, and one of my favorite subjects, food.
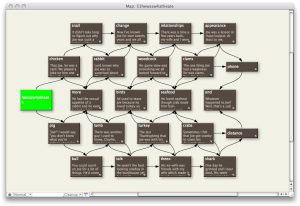
The map is pretty straightforward and I don’t think there’s any way of reading all spaces in one reading. The links and spaces are almost on a mesh pattern that just seemed to form naturally as I was writing.

 The Lost Children: A Charity Anthology
The Lost Children: A Charity Anthology
July 15th, 2009 at 7:41 am
One of my most treasured books – as both an oracle and source of other sparks of dangerous information – is _The Bestiary of Christ_, by Louis Charbonneau-Lassay. Here you have composed a version for a desacralized world: a bestiary of Everyman and no one.
You’ve made me think again about tapping into my wonderful Tinderbox program sitting here on my desk gathering whatever the computer equivalent of dust (probably just dust). I use it sometimes for presentations, but still not for the core writing.
I like your unexpected choices of hyperlink words/nodes, and the sense of the central character as kind of a spin on the hydra mixed with one of the seven deadly sins. Look forward to exploring it further.
July 15th, 2009 at 9:23 am
It’s metaphor, of course; ‘clamming up’, ‘pigging out’, ‘getting crabby’, and then I considered the physical attributes and ran that way too. Love magical realism in story and I’m just exercising my wings (ah! another one!) in it. This story would be interesting as well in a first person pov as the changes occur. It would get much more intimate and powerful.
Tinderbox is a wonderful means of getting these written into the hypertext form and ready for exporting into html online. I haven’t had time in between stories to actually find out how to keep the story files within a Tinderbox shell; currently they are all individually written in Tinderbox and the Tbox file is included in a story file with the css, html templates for each individual story and then in a 100 Stories project folder.
The selected text for each link is something that’s really hard to do in short order. I’m trying semantically to connect and yet sometimes, as in one of the hypertexts, the threads of story are linked by ‘he’ and ‘she’ to differentiate the paths. This does need more work on my part and halfway through the project, I’m getting just a little better at it.