HYPERTEXT PROJECT 1 & STRETCHTEXT: Making it all work
Had to export the new Bottle of Beer online to work with it since the new Tinderbox version doesn’t show the stretchtext and the html templates don’t show the hypertext flow. It’s easier to see where images might be effective in the linear flow of the work, and in the hard drive file of html pages, the files are alphabetical.
I do have a problem. While the stretchtext seemed to easily accommodate the images while I was working with the local files, once it was exported onsite, the images weren’t being called in. I’ve tried a couple different browsers (I use Firefox normally) such as Safari and IE, but so far, it doesn’t work. I’ve also changed the coding to reflect “url” though I’ve yet to type in the whole url, and I’ve changed the file location from a separate images file to standing within the whole “abob” file.
Switched the font to Rockwell which is a bit more readable in the colored text on black than Georgia was, and a bit more classy than the Lucida Grande I was using.
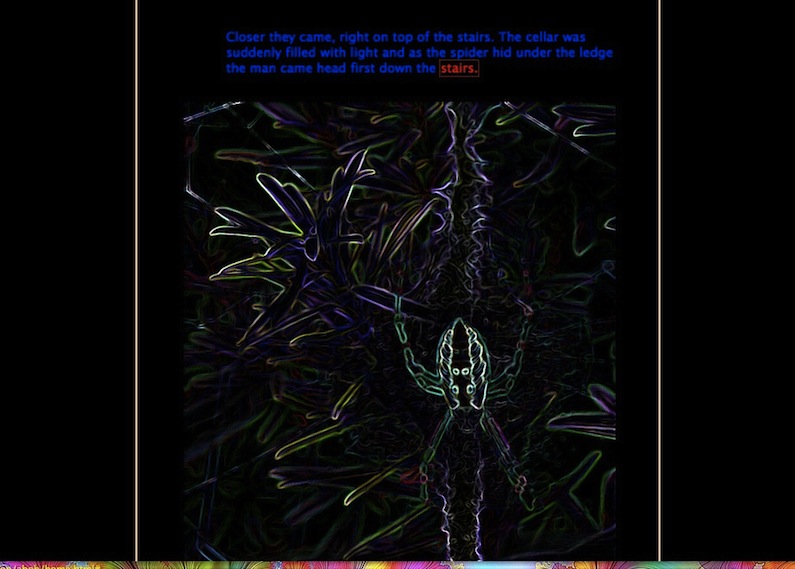
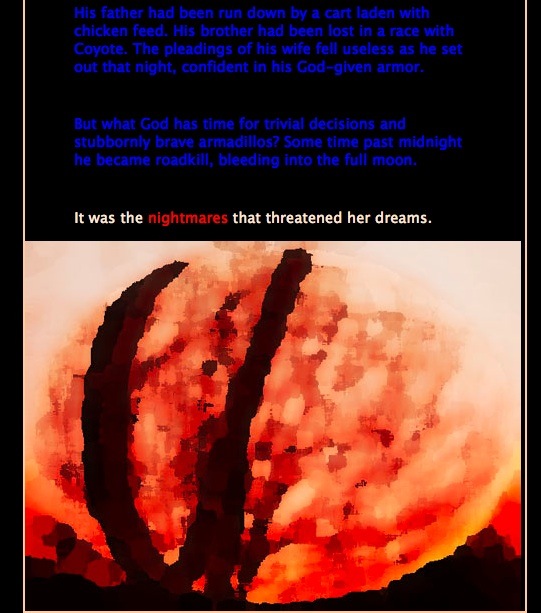
Found the no-repeat coding for the images on the background, though I still can’t seem to tweak the right lines to make the image go all the way across the screen nor have some top margin. But an alternate way of working with the background images is to produce a black screen in Photoshop and drag in the image and place it where I want it, such as this:








 The Lost Children: A Charity Anthology
The Lost Children: A Charity Anthology