HYPERTEXT PROJECT 2: Learning to Love It
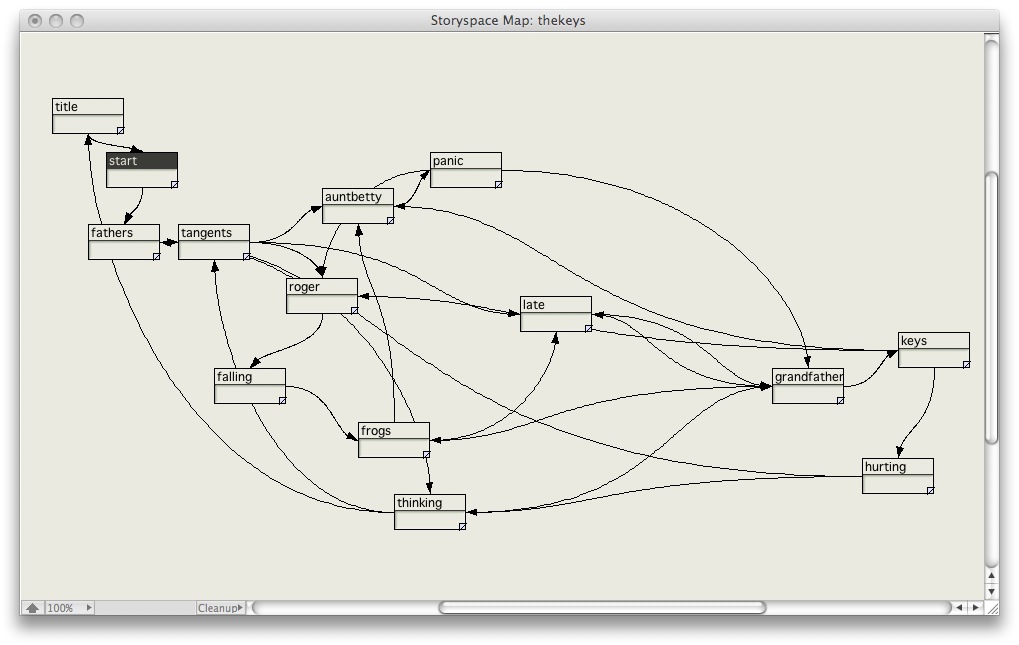
I’ve been working in Tinderbox and Storyspace for literary purposes for a few years now. I’ve had a hypertext story published in The New River Review and my 100 Days Project of 100 Hypertext stories has been listed in the Electronic Literature Organization Directory. It’s not much, but it’s a start. Towards what goal? Well, to spread the word, to gain audience, to prove that hypertext is coming of age in a world where reading is done to a great degree online, and where hypertext literature is not only perfect for the times, it is ahead of them yet oddly it remains largely unacknowledged by both academia and the general reading population.
 What then, to do? Make it lovable. So that’s the project. Here’s the start:
What then, to do? Make it lovable. So that’s the project. Here’s the start:
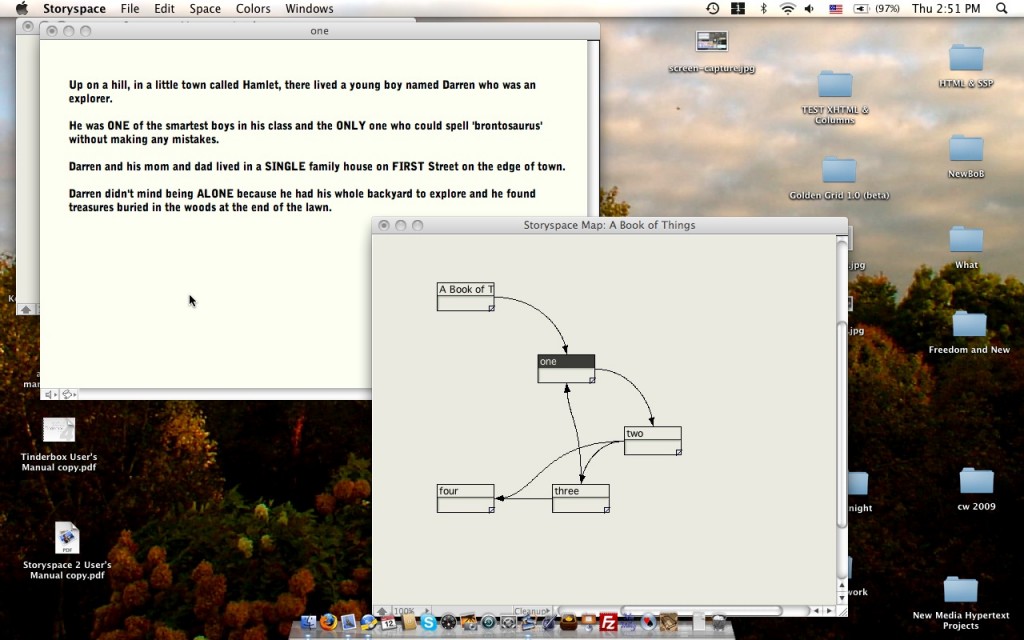
From personal experience, including my own baptism into hypertext waters, and here, years later, reading the reaction of students being exposed to the medium, I’ve got to admit that the initial reaction is generally either “Yuck, I don’t see its purpose, it’s confusing” or “Wow, that’s great (but I’ll never read another one after this course is over).” So then the problem appears to be primarily in its introductory phase.
There are two problems here that I see. First, not all university courses include a new media course or even much of an inclusion in their literary courses. Secondly, since hypertext is supposedly a break from traditional reading (how is that, when links are clicked to read online so often that there’s a perceptible new “white noise” hum in the atmosphere?) it’s bound to hit resistance. Folks like ease and speed these days. Hypertext is not necessarily meant to be read fast and easy. Reading literature itself should be tough, unless we’re seeking mindless, non-demanding entertainment. And escapism for its own sake is fine; I do it all the time, only not in hypertext literature.
This is an undertaking that I’m hot on, have been for years, yet never had time to kick off. Now, I’m going to make it a part of my daily writing. It will of necessity include some team effort, people who are more skilled with the medium and have the technological know-how to produce what I clearly cannot. That’s all a part of the plan.
Then again, am I being too pushy in my attempts to be helpful? Maybe. So what?







 The Lost Children: A Charity Anthology
The Lost Children: A Charity Anthology