Archive for the ‘TINDERBOX’ Category
HYPERTEXT & TINDERBOX & STRETCHTEXT: Two Quick Fixes and Some Ideas
On the centering of the image, I just added in: margin-left: 50px; in the css under .stretchTarget – With a body width of 600px and setting the images at 500, this should center them. This also moves the text, but that’s fine with me for now; I kind of like the offset (though 50px is high and not as necessary with the text color change in this piece). That may defeat the effect of stretchtext, but at the same time, it offers a visual border separating original from hidden which may better serve the reader. In any event, I can as well make the images larger to come within 5-10px of the borders. Then again, all of this changes when I drop the box outlines I seem to still love so much.
In Tinderbox, I was unable to see the actual text of the note in the HTML View on this piece for some reason and added: ^text^ in <div id=”text”>^text^</div> in the html template and that solved that problem.
While I’m getting the piece into its new format, I’m also thinking on:
- Hidden images with clickable text – where the image would be very light and vague but the text would read normally.
- Moving the hidden text/image/whatever to a third (or whatever) column, out of alignment of the piece.
- Adding in audio and moving visuals.
There were a few more–but I can’t recall right now. I’ve also added STRETCHTEXT to the Categories and Tags here for easier retrieval.
HYPERTEXT PROJECT 2: Learning to Love It
I’ve been working in Tinderbox and Storyspace for literary purposes for a few years now. I’ve had a hypertext story published in The New River Review and my 100 Days Project of 100 Hypertext stories has been listed in the Electronic Literature Organization Directory. It’s not much, but it’s a start. Towards what goal? Well, to spread the word, to gain audience, to prove that hypertext is coming of age in a world where reading is done to a great degree online, and where hypertext literature is not only perfect for the times, it is ahead of them yet oddly it remains largely unacknowledged by both academia and the general reading population.
 What then, to do? Make it lovable. So that’s the project. Here’s the start:
What then, to do? Make it lovable. So that’s the project. Here’s the start:
From personal experience, including my own baptism into hypertext waters, and here, years later, reading the reaction of students being exposed to the medium, I’ve got to admit that the initial reaction is generally either “Yuck, I don’t see its purpose, it’s confusing” or “Wow, that’s great (but I’ll never read another one after this course is over).” So then the problem appears to be primarily in its introductory phase.
There are two problems here that I see. First, not all university courses include a new media course or even much of an inclusion in their literary courses. Secondly, since hypertext is supposedly a break from traditional reading (how is that, when links are clicked to read online so often that there’s a perceptible new “white noise” hum in the atmosphere?) it’s bound to hit resistance. Folks like ease and speed these days. Hypertext is not necessarily meant to be read fast and easy. Reading literature itself should be tough, unless we’re seeking mindless, non-demanding entertainment. And escapism for its own sake is fine; I do it all the time, only not in hypertext literature.
This is an undertaking that I’m hot on, have been for years, yet never had time to kick off. Now, I’m going to make it a part of my daily writing. It will of necessity include some team effort, people who are more skilled with the medium and have the technological know-how to produce what I clearly cannot. That’s all a part of the plan.
Then again, am I being too pushy in my attempts to be helpful? Maybe. So what?
HYPERTEXT PROJECT 1 & TINDERBOX: Reworking
Likely I should have left well enough alone, but decided to update a hypertext story that were two separate story files to ready the whole project for submission to some new literary venues. But oh, what a tangled web of lexias and links and re-coding.
I’d tweeted this:
Completely bogged down with bits of code that I’ve got to keep in my head to change in so many places. Intense. 37 minutes ago
And a surprise–an image in one of the notes in the #Tinderbox file–how’d I do that? 36 minutes ago
Weird stuff happening because I haven’t dealt with it in a while: #Tinderbox exported even the images to a file and the html pages are right less than a minute ago
…but it didn’t include the page link to the next lexia. Sorting it out like a detective. It’s fun! less than a minute ago
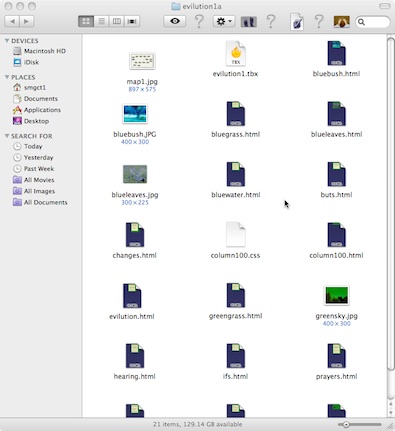
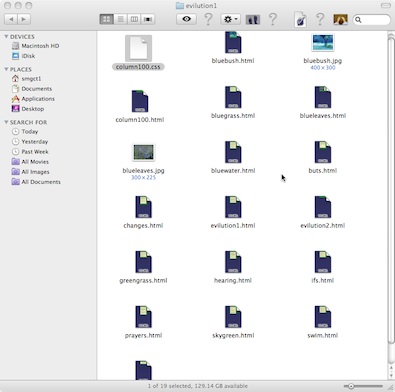
What I’d done was make a new copy of each of the two story files (complete, inc. the Tbox file, the images, the html pages and css and template) and rename them. Then I went into each Tinderbox file and noticed that in the textboxes where images were the only thing, the images showed up in the Tinderbox map. I imagine it’s because I’m using an older version of Tbox and could do that by dragging. I’d forgotten this; in the past year I believe I’ve only added the images later, to the html pages.
So in the Tbox file, I made whatever changes I wanted, also renaming this copy of the Tbox file and changing the export info to reflect that. Then I made up another new file folder with only the css and the html template in it, (working now with one of the story files only) and exported the new Tbox file to that folder. I did all this because there were changes made to the original html pages (such as the title page, the links back to the site, and, so I thought, the images) and was shocked to discover that the images were exported along with and included within the right pages. (Though size was off, but that’s not a problem.)
This is mostly for my own information, so that I can go back and find out what I did if I want to do something again. Like maybe that’s what I should do, go through my postings and see about those images…
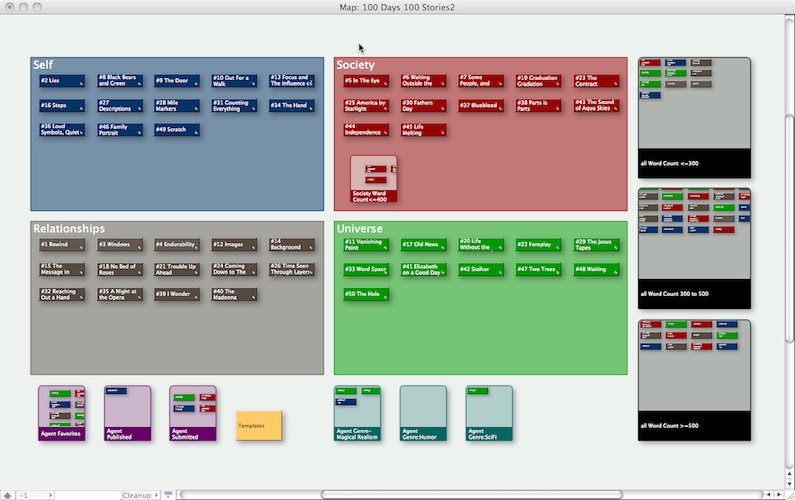
Meanwhile, here’s a shot of each of the two files:
HYPERTEXT & TINDERBOX: Links within Images
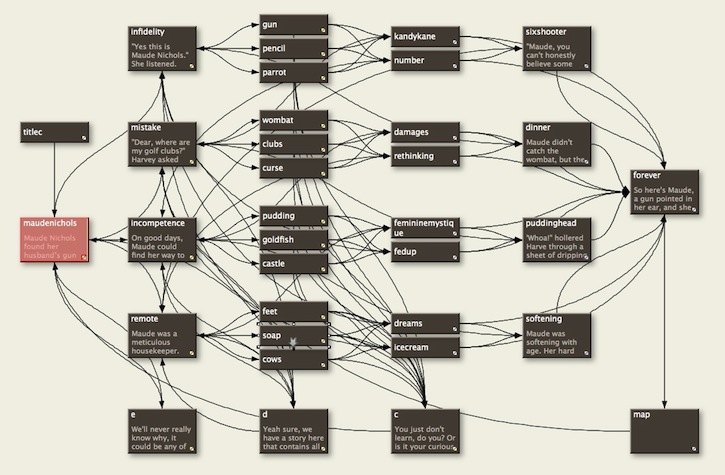
I recently started editing some of the hypertext stories I’d written last summer as part of the 100 Days Project. One of the things that I’ve done is add in an image of the mapping of the story to help guide those who are new to hypertext reading and may become frustrated. It’s also sort of a learning tool, I suppose. And yes, I’m also driven by that evil gene within some writers and artists that wants the reader to read all of the words so lovingly placed there; wants him to appreciate the perfect symmetry of the design. So what?
Well in doing so, it occurred to me that it would be nice to allow the reader to select the point at which he wishes to return to the story, to see the path not taken and plunk himself down on it. With the old Storyspace reader, one may do so, follow the trail and go back–though I don’t believe the map image is shown. But we’re talking html on a website here. I have placed the map at the end of the stories (those I’ve gotten to so far), and while I’ve used a couple different ways of presenting it, the options at that point are usually to a) go back to the beginning of the piece, b) go back to the last page, or c) exit the piece. Wouldn’t it be great to offer d) a specific point within the plot?
Which brings me to, how would one do it?
Yes, I can link from an image to another lexia, but from points within the image? It seems that it should be easy enough with a map that shows boxes and words–just make a text link. (Though I work in Tinderbox now, rather than Storyspace, and so far, images aren’t a part of the plan.) But it doesn’t work that way; that’s not what shows up in html. It’s been done on the web of course, but I believe that’s done in Flash or some other manner. I’ve been told that much can be achieved by jQuery, HTML5, and CSS3. Guess it’s time to start checking that out, perhaps find a class somewhere so it doesn’t take me quite so long to learn it all.
Like everything else in my personal experience, the answer is out there and sought, once the question comes to mind.
TINDERBOX & 100 DAYS: Finale
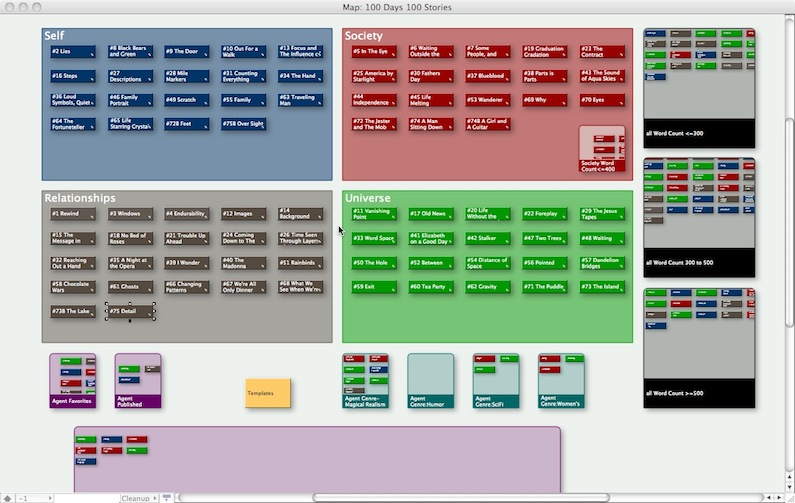
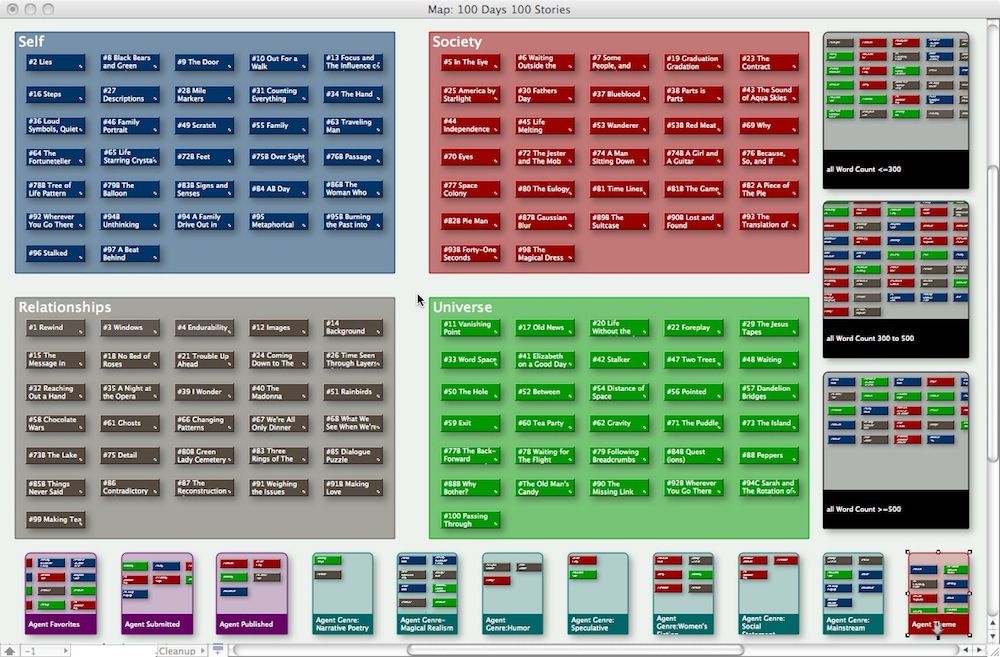
This is really the first time I’ve used Tinderbox as an organizational tool, although I have created projects after-the-fact, such as putting the 100 Hypertexts from last year’s project into a file and used Tinderbox to write the hypertext stories themselves. The map:
I’ve posted previously on this project but at this point, it has all the stories completed–126 of them (additional stories for another summer challenge above the 100 Days). The major visual sorting of the stories was for theme of Self, Society, Relationships, and Universe; Universe covering not only apocalyptic and such, but anything that didn’t clearly go under one of the other three main lines. For this I used Adornments so that I have an instant visual of the various stories.
Another important sort was for story length, or word count and for this I used Agents. While they are all under 1000 words and would be considered flash fiction (with the exception of a couple poems), for submission purposes, I decided to separate them down a bit more into three categories of word count that I recognize as popular cut-offs with the publications. Therefore, I have Under 300, 300 to 500, and 500 and Over. I can, of course get more detailed simply by creating another agent, but the breakdowns as they are have already cut back on the number of stories I’d have to go through by two-thirds. Note that while I have the word count (as determined by Pages) in the text box, the Agents are solely responsible for counting it up themselves. Of course, additional data as described below is included in the count but I’m aware of that so can adjust.
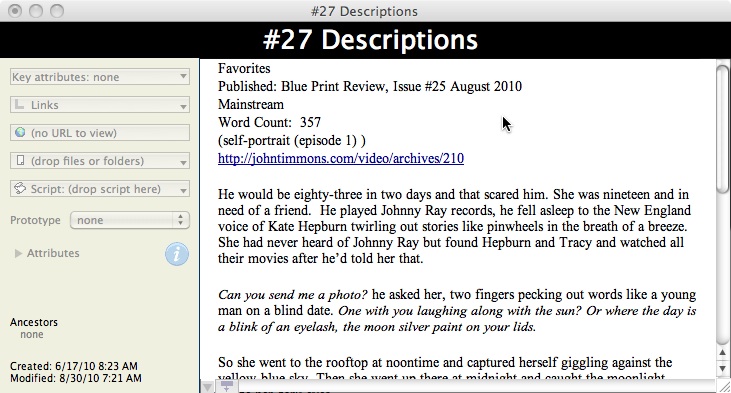
The third major category was genre. While I don’t really write genre fiction, there are some breakdowns here that will help: Narrative Poetry, Mainstream, Women’s Fiction, Speculative, Magical Realism, Social Statement, and Humor. More may come up–I haven’t quite finished labeling all the stories yet–and some fit into more than one genre category. The way I’ve used the Agents for this is to have them collect by the word/s “Mainstream” for example, but I’ve typed this information into the writing space of the story:
While this method of using agents may not work for all projects, it was fine for this one, where the additional data included in the box did not interfere with the information. I’ll need to go though at some point and learn the strings to put into the agent or probably more likely, how to code the individual space itself to be picked up by the Agent.
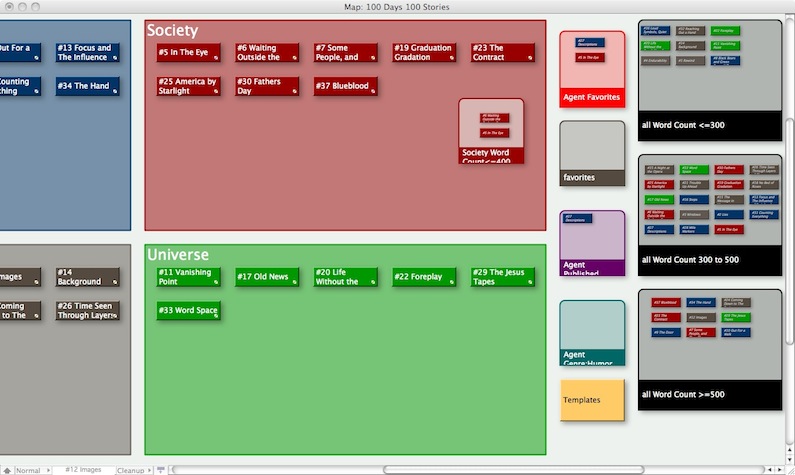
In the above image, you can see another of the selections I’ve made. I’ve marked the stories “Favorites” (if I liked ’em) to ensure that those will be the first to be submitted. There’s also a Submitted Agent, and a Published Agent to keep track of the comings and goings of the story submission process. This is where I’ll be focusing through the next couple of months.
The final Agent is one that I used as an example of drilling down for theme. In this case, I had the Agent search for stories that held the word “rain” because I knew there were a few and it was just a test. Publishers of magazines often have theme-based story lines that they are seeking, so this type of Agent will be a more precise segregation based on theme, or even a particular word.
While I haven’t completely edited all the stories, nor have I marked them all for most logical genre(s), I think that as soon as that effort is done, Tinderbox will make the rest of the submission process streamlined and simple.
TINDERBOX and the 100 DAYS PROJECT: Day #75
What this Tinderbox map tells me is that I tend to write more relationship-based stories than other themes. What I don’t have yet (and it’s about time I did but I’m just so overwhelmed with writing right now) is have each story coded for genre, although I do have the easier, obvious ones like sci fi and magical realism done on the more recent entries. The Agents will be a huge help in September when it comes to start submitting some of these stories to literary journals. More on my participation in the project on Spinning.

TINDERBOX: Update on 100 Days Project
 Some minor changes from the last post, aside from the additional stories added–I’m up to fifty now. While I haven’t sorted them all out, I have agents set up for some of the genres, as well as stories set for publication and those I’ve started to send out.
Some minor changes from the last post, aside from the additional stories added–I’m up to fifty now. While I haven’t sorted them all out, I have agents set up for some of the genres, as well as stories set for publication and those I’ve started to send out.
Meanwhile, the setup that I have for the stories is to include an image with each. I usually end up taking a new photograph but can often find something from my files that I can use. If worst comes to worst, I depend on paper and pencil. Then comes the fun part, I make a dupe to cover my ass, then open up Photoshop and start to play. While no, I haven’t yet gotten completely over the filter gallery, I do know how to manipulate the effects to get an image that has the feel of the story.
Today I tried something new; layering two completely different images into one. Now that was fun and I’m sure it’ll come in handy in the future and it opens up all sorts of possibilities. Of course, the next ten stories are likely to be graced with these two-in-ones as I do tend to go overboard on new things.
TINDERBOX: Attributes
Still haven’t quite figured out the Attributes to get them working with the Agents, but that’s my own fault because 1) I’m not a good follower of directions but tend to wander off and poke around on my own, and 2) because of 1) I’ve got something that works for me, though it’s not the right way of doing it and will undoubtedly not work for a project that isn’t set up the same way or for the same purpose.
What I’m attempting to do is write a string of code that will tell the agent that something is any of a few specific genres (Humor, Magical Realism, blah-blah-blah) and I’m not sure that the attribute can be assigned to certain notes only. This is what the Tinderbox manual is for, the Tinderbox Way book, and the Tinderbox Forum.
Update on the 100 Days Project tomorrow or in a couple days, as I’ve reached the fifty-stories mark.
TINDERBOX & 100 DAYS PROJECT: Yo! I Got Agents!
Finally got some time and mental energy today to go back and tackle the Agents feature of Tinderbox. With another bit of help from Steve Ersinghaus, I found the problem that had me stymied for a while this morning in the code string. Right now, I’m working with the current (summer 2010) project for which I’m writing a story each day.
I’d already separated the stories by Adornments into four categories of conflict but there were many more ways I wanted to sort them. So far, I’ve only got 37 stories, but there are a few I know I’d like to submit at some point and one that has already been taken for publication, so “Favorites” and “Published” became necessary Agents. The other obvious sort, geared towards the literary market, are “Word Count” and “Genre” as this would help me narrow down style of story and word count restrictions to the particular magazine. These Agents will also be integrated into the “Literary Endeavors” Tinderbox file I have nearly complete as far as entries, as well as last year’s 100 hypertext stories from the 100 Days 2009 project.
Okay, so I cheated a lot on getting the agents to work by merely entering the text “Favorites” for example, into the box of the item, above the story, rather than properly create Attributes. That’ll come as soon as I’ve got all Agents set up and working here, and before I use that information in the other two project. I’m psyched!








 The Lost Children: A Charity Anthology
The Lost Children: A Charity Anthology