October 19th, 2010 by susan
Thanks to Dorothee Lang’s review of the Ars Electronica Prixars Competition for CyberArts I maneuvered around and found a most entrancing film clip by Spy Films that just took my breath away.
Without a single word of dialogue, a story of two strangers meeting is both beautifully and horrifically presented in Nuit Blanche. While the writer has described it as “(it) explores a fleeting moment between two strangers, revealing their brief connection in a hyper real fantasy.” I would say, even after a single viewing, that there is so much more within it. For me, the car, the spilled wine, the flying glass, are metaphors for the trials and resulting wounds we suffer and heal from in life; something we all normally go through before those more rare moments of perfect alignment in time and connection with another human being. I see that instant of possibility and potential that can be life-changing, yet is often overseen or ignored.
Another great feature of this film is that there is a “How” it was produced film that is indeed fascinating (once you see the visual effects in the film, you’re going to want to know how they were accomplished). While the process is over my head, I can see that it is a combination of slow motion, and computer animation that brings about the resulting story, and that it entails an awful lot of work and talent and skill to accomplish.
Absolutely awesome piece.
Tags: NEW MEDIA
Posted in NEW MEDIA | Comments Off on NEW MEDIA: An exciting site
October 12th, 2010 by susan
I do love the audio visual narratives that play up the graphics and motion over story, but isn’t there a place for digital text as the main vehicle of narrative? It seems that hypertext as a way of storytelling, without the added pizazz of preferably moving visuals and audio that to me at least sounds annoying when repetitiously run throughout the piece, is either a dinosaur or needs the help of much more than color and background images. And yes, sentences that sing no long mean eloquent writing.
There’s much to think about.
(Update: a relative post at HtLit here.)
Tags: HYPERTEXT, NEW MEDIA
Posted in HYPERTEXT, NEW MEDIA | 2 Comments »
October 10th, 2010 by susan
This may be a model for the presentation of this project, a book called I Live in The Future by Nick Bilton.
Tags: HYPERTEXT, STRETCHTEXT
Posted in HYPERTEXT PROJECT 2 | Comments Off on HYPERTEXT PROJECT 2: Presentation
October 10th, 2010 by susan
I’ve decided that with two intense hypertext projects going on, it’d be a good idea to categorize them separately so updates make more sense.
Hypertext Project 2 is going to be a sharing experience, a website and book that will offer the reading and writing of hypertext narrative in an easy and inviting manner before it becomes all academic and technical. I’ve laid out an outline for the project in Tinderbox and have just started to write down some text, though I’m sure I’ll be gleaning much of it from previous postings over the years that follow my own journey through learning.
Hypertext Project 1 is another learning experience, that of graduating to HTML5 and CSS3 (though honestly, I learned just enough of the previous versions to be able to do what I wanted to accomplish) and jQuery. So far, I’ve learned to Fade In and Out, and the Alert. But then, I jumped ahead a bit to the more interesting parts, which is typical in my learning pattern: I was once caught by the music teacher as playing a piece by ear since I couldn’t point to the spot on the page where I was supposed to be.
I’ve remarked any relative posts as such (or will within a few minutes)
Tags: HYPERTEXT
Posted in HYPERTEXT, HYPERTEXT PROJECT 1, HYPERTEXT PROJECT 2 | Comments Off on HYPERTEXT PROJECTS: Learning & Sharing
October 9th, 2010 by susan
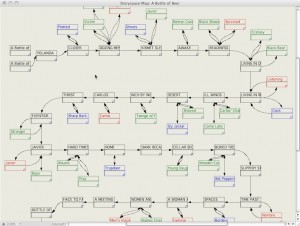
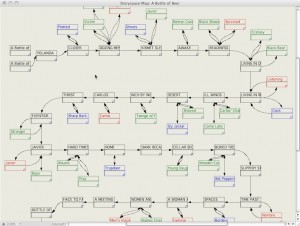
Just finished moving all of A Bottle of Beer into the Tinderbox format, and here’s the different views between the Storyspace version (left) and the Tinderbox version (right), both in Map View:


While the color and Note format is obvious, I’ve changed the layout of the sidenotes for a reason. The black Notes are the main linear story. The colored Notes–red, green, and blue–each represent a theme of this piece. Red represents the men in the main character’s, Yolanda’s, life; green represents past events; blue represents nature’s alliance with mankind. The themes do not have any linearity and so would not be connected to each other. They are random thoughts that are sparked by the slowly unfolding linear narrative. In the completed hypertext version to date, they are read by clicking on colored text links, and lead back to the Note from which they emerged. What I’d like to do instead, is have them appear on the page, fading in but not covering the main text. That is why I’ve put the piece into Tinderbox, and why the Notes are lined up with the main linear Note they belong with.
Now all I have to do is figure out how to do that. And that’s where my learning jQuery and the new HTML5 and CSS3 comes in.
Tags: CODE, HYPERTEXT
Posted in HYPERTEXT, HYPERTEXT PROJECT 1 | Comments Off on HYPERTEXT PROJECT 1: Readying the Story for Transitioning
October 8th, 2010 by susan
Can’t seem to easily drag a Storyspace piece, A Bottle of Beer, into Tinderbox, so I’ve been moving it a couple boxes at a time then reconnecting them. I’ve always liked this story, originally written using Hypertextopia (I’ve since taken it off the site), then put it into Storyspace. I’m moving it into Tinderbox because I think it’s the perfect piece to use some jQuery tricks to present it in a much neater way. Since the story is pretty linear with some sidenotes, I’d like those sidenotes to be set apart rather than construed as a part of the linear narrative.
Getting into the jQuery learning to a point where I kind of get what it does, where it belongs in the html page, and how it works together with the html to fine tune or call out a particular action. I think I’m seeking what would be called an “event,” something that will result in a change in the page when an action is performed by the reader of the web page.
Haven’t gotten into the HTML5 or CSS3 yet; I think that just refamiliarizing myself with coding right now and practicing that will put me in better shape to move on into those areas and the changes that have made these what they’ve become.
Tags: CODE, HYPERTEXT
Posted in CODE, HYPERTEXT, HYPERTEXT PROJECT 1 | Comments Off on HYPERTEXT PROJECT 1 & CODE: Moving, Learning, Playing Around
October 7th, 2010 by susan
Never was, I suppose, but remember, I came into this late in the game. What I’m referring to is my own personal experience with fairly simple looking hypertext narrative, or with minimal colored background and text, to its more current integration with graphics, moving visuals, and audio. This is my ultimate goal as far as creative projects are concerned, though I’m sure as a writer, I’ll be more likely to focus on or emphasize the text and keep the rest as secondary sensory titillation. I’m not impressed (though technically, I most certainly am!) with reading story that’s blasting, pulsing, fading in and out, or zipping around before you can do more than taste the words.
I’m being directed in a more interactive path. Flash media, hypermedia and towards something called Interactive Conversation Interface that I’d not heard of before. It’s a confusing trail that’s unfurling that I feel I must catch up on, even as the trails branch off like, well, hypertext.
Tags: CODE, HYPERTEXT
Posted in CODE, HYPERTEXT, HYPERTEXT PROJECT 2 | Comments Off on HYPERTEXT PROJECT 2: No Longer an Island
October 7th, 2010 by susan
I was very good about reading and following step by step directions all the way through Chapter 1 (jQuery for Dummies). As soon as I go that down pat, I flipped through the pages before going on to Chapter 2. Chapter 7 caught my eye: Slidng and adding Web Page Elements.
I made another new test.html and while I had a small bit of trouble making it work right away, got an image to fade in (well it sort of came on rather quickly) like I was supposed to. And, I still understand what I’m doing. I had missed a closing tag }); which I didn’t realize I’d be duplicating and was supposed to do so. The instructions went on to get the image to fade in more quickly by adding the attribute (‘fast’), but since I thought it went too fast already, I tried adding in (‘slow’). Well it either worked and I should’ve given it another five minutes, or (‘slow’) isn’t accepted jQuery-talk.
Now I need to go back through Chapters 2 through 5 to see what I missed. Oh, and I’ve learned to save all the separate html templates and am clever enough to name them after the effect produced.
Tags: CODE
Posted in CODE, HYPERTEXT, HYPERTEXT PROJECT 1 | Comments Off on HYPERTEXT PROJECT 1 & CODE: Learning jQuery
October 6th, 2010 by susan
I’ve been working in Tinderbox and Storyspace for literary purposes for a few years now. I’ve had a hypertext story published in The New River Review and my 100 Days Project of 100 Hypertext stories has been listed in the Electronic Literature Organization Directory. It’s not much, but it’s a start. Towards what goal? Well, to spread the word, to gain audience, to prove that hypertext is coming of age in a world where reading is done to a great degree online, and where hypertext literature is not only perfect for the times, it is ahead of them yet oddly it remains largely unacknowledged by both academia and the general reading population.
 What then, to do? Make it lovable. So that’s the project. Here’s the start:
What then, to do? Make it lovable. So that’s the project. Here’s the start:
From personal experience, including my own baptism into hypertext waters, and here, years later, reading the reaction of students being exposed to the medium, I’ve got to admit that the initial reaction is generally either “Yuck, I don’t see its purpose, it’s confusing” or “Wow, that’s great (but I’ll never read another one after this course is over).” So then the problem appears to be primarily in its introductory phase.
There are two problems here that I see. First, not all university courses include a new media course or even much of an inclusion in their literary courses. Secondly, since hypertext is supposedly a break from traditional reading (how is that, when links are clicked to read online so often that there’s a perceptible new “white noise” hum in the atmosphere?) it’s bound to hit resistance. Folks like ease and speed these days. Hypertext is not necessarily meant to be read fast and easy. Reading literature itself should be tough, unless we’re seeking mindless, non-demanding entertainment. And escapism for its own sake is fine; I do it all the time, only not in hypertext literature.
This is an undertaking that I’m hot on, have been for years, yet never had time to kick off. Now, I’m going to make it a part of my daily writing. It will of necessity include some team effort, people who are more skilled with the medium and have the technological know-how to produce what I clearly cannot. That’s all a part of the plan.
Then again, am I being too pushy in my attempts to be helpful? Maybe. So what?
Tags: HYPERTEXT, STORYSPACE, TINDERBOX
Posted in HYPERTEXT, HYPERTEXT PROJECT 2, STORYSPACE, TINDERBOX | 2 Comments »
September 26th, 2010 by susan
Would that it could mean what it sounds like, but not so.
In my pile of “Learn How To Do” has been the element of using stretchtext in a piece, and while I’ve got several places to learn it from, my mind unfortunately hasn’t quite grasped the concept of how it is actually accomplished. It’s a string of code that goes…someplace. Surely in the CSS itself, but also with references within the templates themselves in the particular spot where it’s needed (or wanted; stretchtext is no more needed than much else in life besides food and water and sex).
What I’m going to do then, is quit fiddling around and draw it from the back of my head to the forefront, somewhere just behind my third eye (why–don’t you have one?) and set up the project today to start seriously working on it. Easier then, to start with a piece already written and the perfect one for this is A Bottle of Beer, one of my longtime favorites that I’d written a few years ago, first at Hypertextopia, then into Storyspace which I much prefer of course because of its potential. I don’t have it in Tinderbox, but that may be the first move I make just because I’m more familiar now with this incredible program.
Tags: HYPERTEXT, STORYSPACE, STRETCHTEXT, TINDERBOX
Posted in HYPERTEXT, HYPERTEXT PROJECT 1, STRETCHTEXT | Comments Off on HYPERTEXT PROJECT 1: Stretchtext and A Bottle of Beer




 The Lost Children: A Charity Anthology
The Lost Children: A Charity Anthology