And really, that’s all they can be for to list strict rules as to how to read a hypertext would be at crosspurposes to its intent, that of granting the reader the freedom of choice and flexibility of creating a unique and individual narrative out of a poor author’s offerings.
In response to one request, I gave the following reply:
“( . . . ) a couple things that I do is 1) first read the entire writing space (page or box) before wandering off. 2) decide between or among the links by keeping a couple things in mind. In most hypertexts, just clicking on the bottom of the box will bring you to the next box/space in a fairly linear storyline. In mine [here online], the last word in the box that is text-linked is usually what will bring you to the next linear space. Text links anywhere else within the writing space usually are a sidetrail that relates to that word or concept within the sentence. 3) With the online hypertexts, you have an additional choice that is a valuable tool; your browser toolbar arrow to go back to the previous page (just as you would go back in your browser). I use this when I land someplace I don’t particularly like and want to return to a writing space that made me feel more comfortable and had another link choiceavailable.
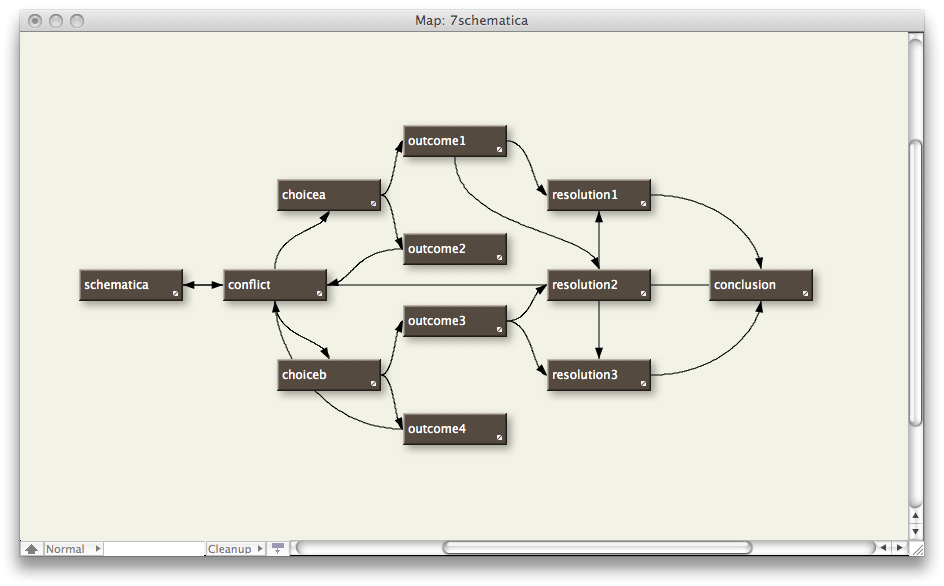
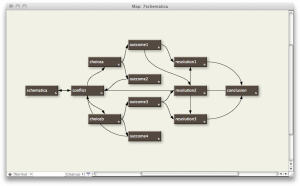
“( . . . ) If you want to play with one, try #7Schematica; it is the simplest layout and if you look at the map (a bigger version available in the next post after it) you’ll see the logic. Maybe.
If I’ve mastered the technique of hypertext narrative, then even if the links do not seem to always make sense (think poetry, think exploration and the natural wandering of thought patterns), the sum total of the links followed should present a satisfactory story with a beginning, a middle, and an end.
If not, well I’m still new at this too!
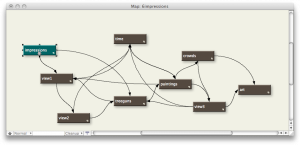
 This was a bit of fun and a bit of exploration. Inspired both by Steve’s story, The Point, that reminded me of Flatland (and thus the primary colors of the hypertext presentation) and the question of dimension (or so I understood it to be) and by James Revillini’s offering for Day #8 #20090529 that you just gotta check out and I’ve just gotta learn how to do. I could use this concept in the hypertexts as a bit of visual movement that could be an exciting addition.
This was a bit of fun and a bit of exploration. Inspired both by Steve’s story, The Point, that reminded me of Flatland (and thus the primary colors of the hypertext presentation) and the question of dimension (or so I understood it to be) and by James Revillini’s offering for Day #8 #20090529 that you just gotta check out and I’ve just gotta learn how to do. I could use this concept in the hypertexts as a bit of visual movement that could be an exciting addition.







 The Lost Children: A Charity Anthology
The Lost Children: A Charity Anthology