This morning everything just sort of fell into place with learning and maneuvering the stretchtext code. Even in my sleep I think I was already planning my next moves so that dark and early at 5:30 a.m., I could get right on the project and make things work as I wanted them to do.
A bit later, I was able to post the link to one of the pages in A Bottle of Beer called “Kismet Slept.” The linear narrative is in the tan text, the links and the text color of the hidden text go according to the themes (in the examples below, green = Yolanda’s past, blue = nature). It all worked and I was thrilled. Then I noticed an error:
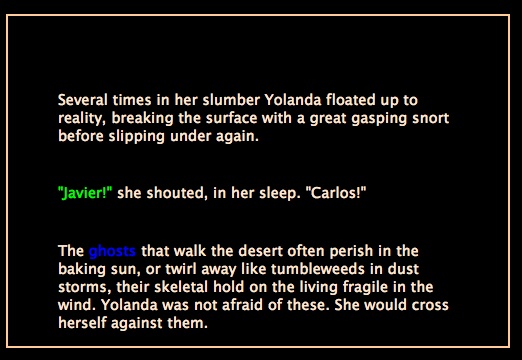
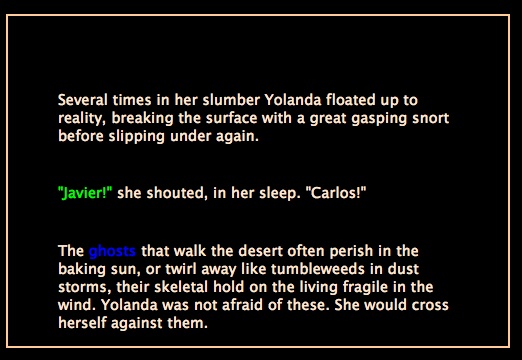
Original page display:

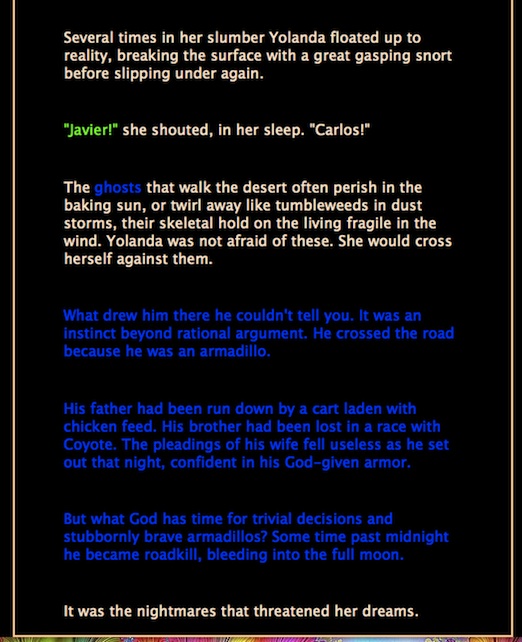
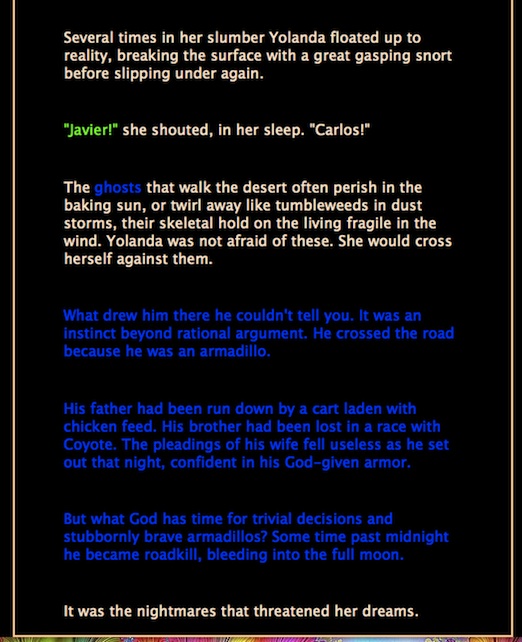
Clicking the blue link “ghosts”:

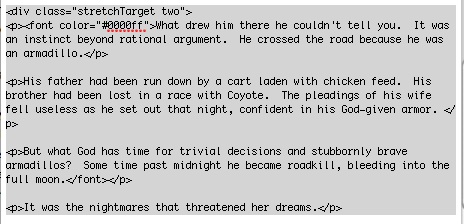
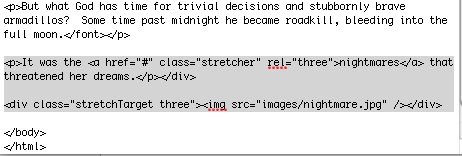
The final line “It was the nightmares that threatened her dreams.” is part of the linear story and was meant to show up on the initial display. Why didn’t it? Because of this:
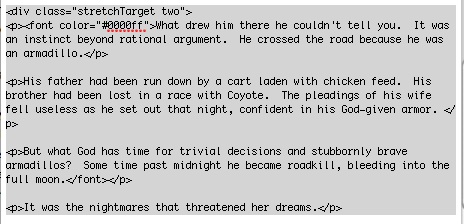
 Note that the <div class=”stretchTarget two”> tag was inadvertently left open. What this did was keep that last line as part of the hidden text rather than the original. The </div> tag should rightfully have been right after the </font></p> of the paragraph ending in “moon.” However…
Note that the <div class=”stretchTarget two”> tag was inadvertently left open. What this did was keep that last line as part of the hidden text rather than the original. The </div> tag should rightfully have been right after the </font></p> of the paragraph ending in “moon.” However…
…while this is an obvious error, it is one that creates a writing device that can be used (if I remember it!) to advantage in telling hypertext story.
One of the questions a new reader of hypertext asks is “Do I read the whole space before I click a link or should I click the link when I come upon it?” Well, this little mistake may have just helped me out, almost acting like a Storyspace “guard field” to prevent reading something before something else is offered to the reader.
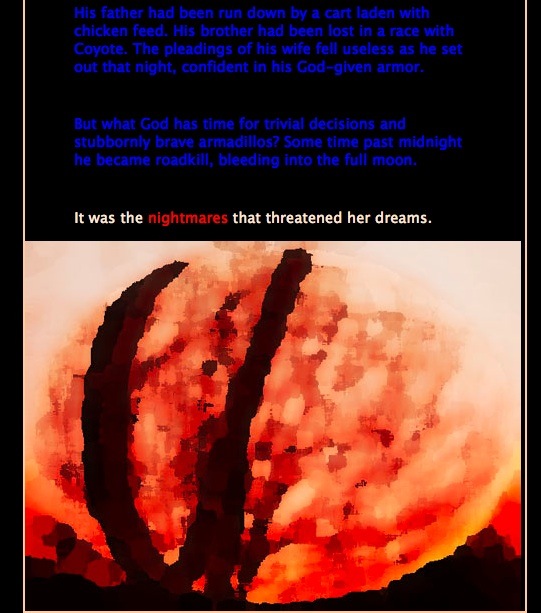
In this case, that last sentence has a much more dramatic effect being available only after the hidden text is revealed rather than being displayed on the initial screen. So while this may not be an often-used tool for the writer, it is one that can create an effect and give much more control to the writer in particular instances.
It works particularly well here since the hidden text themes have such subtle connections to the main story and this way, it brings the reader back to the main narrative by reading a new line of linear text that he hadn’t read before and may mentally block out or scan over had it been available in the opening page.








 The Lost Children: A Charity Anthology
The Lost Children: A Charity Anthology