HYPERTEXT & STRETCHTEXT et al: Ah, the problems start…
UPDATE: Did get the image to work, but only as the target from original text links–as opposed to stretchtext hidden text links. Haven’t checked it with IE and Chrome yet, but it works in FF and Safari. Haven’t done anything with the font color problem yet since it works in two out of four browsers and that’s likely an easier problem to fix.
Just when I thought I was hot shit getting all that stretchtext working properly I exported the piece to the site online and problems immediately came up.
While I work with Firefox to open the html pages offline, I still needed to see the flow of the narrative when sticking in the images on a more occasional basis, since once the stretchtext is in the Tinderbox form, I can’t see where they are (including them into the main text of the box from whence they emerge), and in the file exported to a desktop file, they are arranged alphabetically rather than by narrative flow. Once the pages were set with the stretchtext code and the font, sizes, etc. were pretty much decided and working, and Firefox opening the file on the hard drive worked the images open in stretchtext, then I exported the project online. And the fun began.
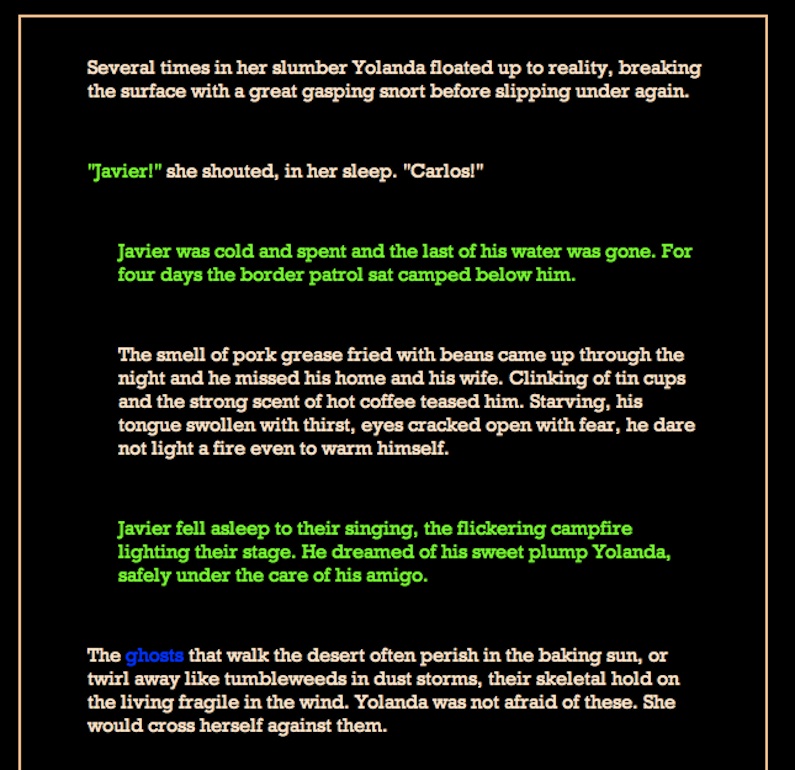
In Firefox, the images don’t show up. In Safari, something worse; the stretchtext seems to have lost it’s font color in the middle paragraph of three–though two paragraphs will hold the color:
Then I went over to the PC and with Windows XP and Internet Explorer, found that only the first paragraph held the font color while subsequent paragraphs returned to white, even though the closing font tag was not until after the last paragraph.
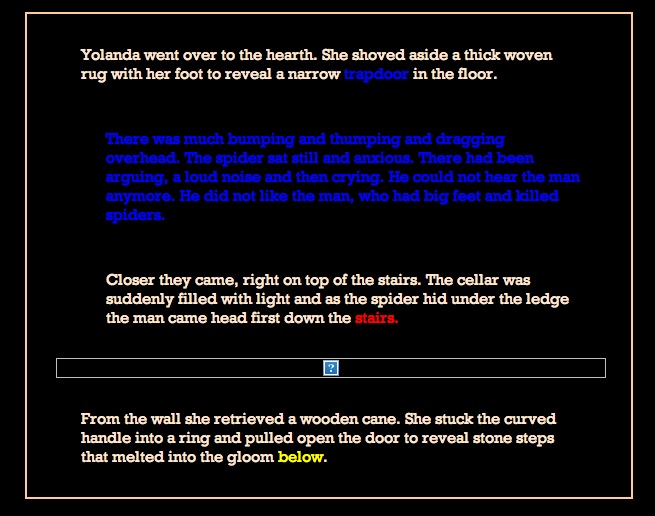
The image, in Firefox showed nothing, in IE and Safari showed the empty place-holder box:
So I downloaded Chrome on the PC. It handles the font-color code, but not the images. Chrome also didn’t display the Rockwell font very well, almost made it unreadable while it was fine in the other three browsers. So that’s four browsers and two of them have trouble with the font color changes and all four have a problem with the images. The colors, BTW, are your standard #ffffff, #000000, #ff0000, #00ff00, and #0000ff. Looks like I’ll be doing some work on this today. But then this is one of my strong points, I love to track down problems and solve them. I’m just a bit slow.









 The Lost Children: A Charity Anthology
The Lost Children: A Charity Anthology