HYPERTEXT & TINDERBOX & STRETCHTEXT: Two Quick Fixes and Some Ideas
On the centering of the image, I just added in: margin-left: 50px; in the css under .stretchTarget – With a body width of 600px and setting the images at 500, this should center them. This also moves the text, but that’s fine with me for now; I kind of like the offset (though 50px is high and not as necessary with the text color change in this piece). That may defeat the effect of stretchtext, but at the same time, it offers a visual border separating original from hidden which may better serve the reader. In any event, I can as well make the images larger to come within 5-10px of the borders. Then again, all of this changes when I drop the box outlines I seem to still love so much.
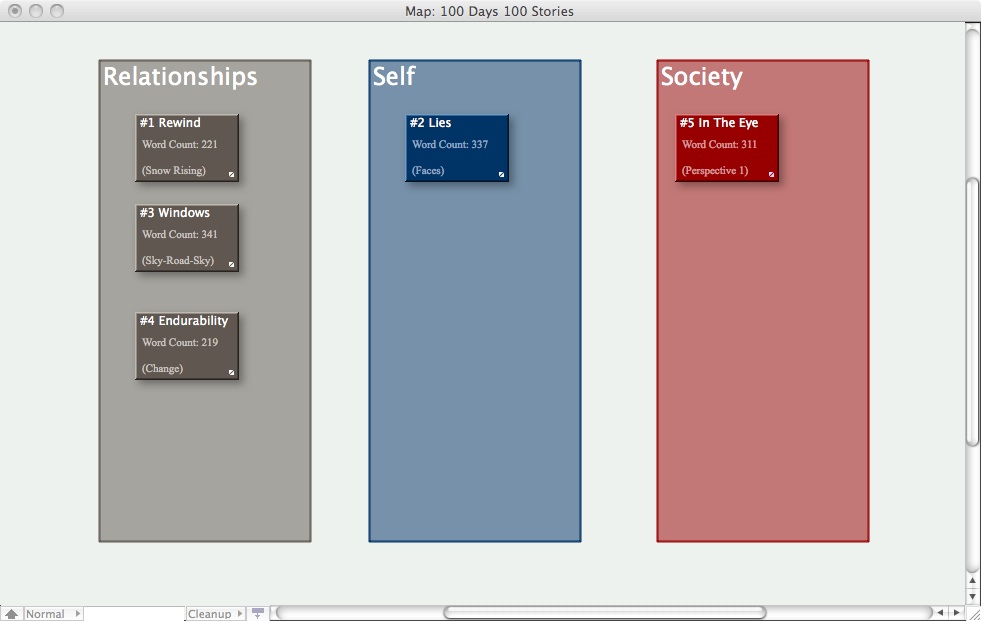
In Tinderbox, I was unable to see the actual text of the note in the HTML View on this piece for some reason and added: ^text^ in <div id=”text”>^text^</div> in the html template and that solved that problem.
While I’m getting the piece into its new format, I’m also thinking on:
- Hidden images with clickable text – where the image would be very light and vague but the text would read normally.
- Moving the hidden text/image/whatever to a third (or whatever) column, out of alignment of the piece.
- Adding in audio and moving visuals.
There were a few more–but I can’t recall right now. I’ve also added STRETCHTEXT to the Categories and Tags here for easier retrieval.











 The Lost Children: A Charity Anthology
The Lost Children: A Charity Anthology