March 4th, 2009 by susan
It was only a matter of time, in this era of total lack of individual responsibility and irons that shut themselves off, before someone came up with a self-imposed ‘Big Brother’ of the internet: the incongruously named “Freedom” software which claims its purpose as: “Theory: This program is designed to help you get things done, away from the distractions of network connectivity.”
If you believe this to be the answer to your problems, then you’ll likely appreciate the screenshot of :

That’s 480 minutes folks, just in case 8 hours was too complicated a figure for you.
Tags: NEW MEDIA
Posted in NEW MEDIA | Comments Off on NEW MEDIA: A Chastity Belt for the Internet
March 2nd, 2009 by susan
Yeah, that worked: creating a new class id for a different sized left column so that I’m not restricted to a particular box.
Here’s how it stands so far: What Was That? Version2
Tags: CODE
Posted in CODE, HYPERTEXT | Comments Off on HYPERTEXT & CODE: Positions III
March 2nd, 2009 by susan
Actually, right after I posted it came to me that there’s probably a way of changing column widths simply by adding classes for them. For example, while I have #head, #left, #center, and #right, with particular attributes of width, I should be able to add #lefta, #leftb, etc. with different width assignments such as 150px or 400 px, and if warranted (i.e., wanting other columns to appear on the page as well) use them with corresponding center and right column assignments.
Tags: CODE
Posted in CODE, HYPERTEXT | Comments Off on HYPERTEXT & CODE: More on Positioning
March 2nd, 2009 by susan
Really should–and probably will–form a new category for HTML and CSS, but since the main reason for my getting into it is all because of hypertext writing I suppose for now it all relates.
Just managed to move beyond the problem of the wandering center column of a three-column design format (figure I’ll work out the horizontal alignment later) which was driving me nuts because I don’t totally know what I’m doing yet. I was able to pin the left column in place while remaining fluid, and the right by pinning it to the right edge, but the center column moved to the left if there was no left column in place. I finally managed with both position: absolute and margins of left: 250px and right: 250px to keep the center column in the center without the sides supporting it. For now, that’ll work, even though it’s not the cleanest way of doing this and it does limit me to the particular widths until I learn to code around them.
Meanwhile, I have to fix paddings and margin widths and the horizontal positioning before I bother getting more fancy with design.
Tags: CODE, HYPERTEXT
Posted in CODE, HYPERTEXT | Comments Off on HYPERTEXT & CODE: Position
March 2nd, 2009 by susan
I’ve been checking my stats lately because of the changeover from Typepad to WordPress to see if and why Google searches still point to–and find!–old deleted posts on the Typepad versions of the weblogs. This search caught my eye: “interactive fiction versus storytron which is better.” Undoubtedly, it led the searcher to one of my many posts on either subject and left them there since further links from that web page were supposedly blocked (the files were actually all dumped, but the ghosts of posts still linger in the atmosphere), and since there’s no reasonable way of redirecting from Typepad to the WordPress mirror.
The particular search above gives me the willies; it would seem that the difference is obvious to anyone knowing anything about either project. While in many vague ways Storytron can be connected to IF in the meaning of “interactive,” they are really two separate animals when you consider that IF is largely felt to reference text-based adventure. Chris Crawford didn’t put ten years of his life into Storytron to merely come up with something “better” than interactive fiction. It also seems that a quick visit to the sites–that of Storytron and the many on IF–would reveal immediately that there’s apples and oranges here.
I suppose what bothers me most is not the question, but that an answer would not have been found before following the search that led someone to my site. And then, to be dropped off into the netherworld of impossible redirection because of Typepad’s stubborn manipulation. I wish I had had the foresight and the time to go through all 5500 entries (Spinning and Hypercompendia) to add a forwarding link on each post; I just never thought the old ones would still be floating around out there.
Tags: INTERACTIVE FICTION, NEW MEDIA, Storytron
Posted in HYPERTEXT, INTERACTIVE FICTION, NEW MEDIA | Comments Off on NEW MEDIA: Never a Case of Either/Or
March 2nd, 2009 by susan
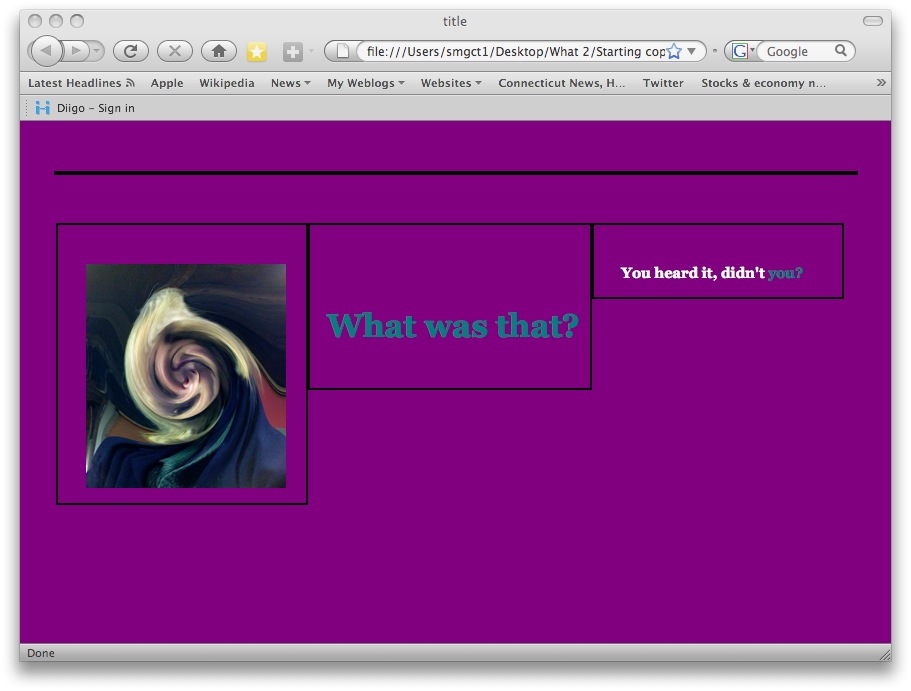
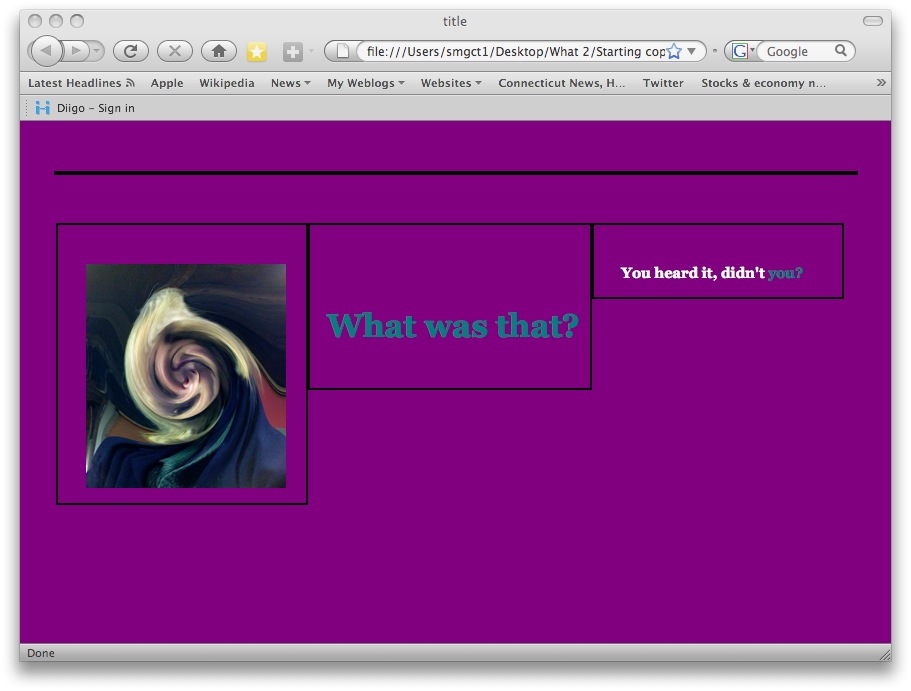
This site for now has become a journal of learning the behind the scenes creativity necessary to bring any hypertext narrative efforts on my part to the process of production and accessibility. In other words, I can write the story, but it’s got to be displayed for public reading and up to now, for me that was a problem.
So I got beyond the procedure of exporting Storyspace work into an online site, set up a site that accepts it, and now am working on presentation. So while it may look extraordinarily silly to thems that already knows, this journey is an important one to me–if not for me, and the purple plague picture below this post is just so for a purpose.
I think that working with this short, unfinished piece (What Was That?) is the easiest way for me to learn all the different options available. The purple and aqua color choices are strategically marking this as separate from the more subtle original format. In the post below, the opening space of the piece includes title, image, and text with a hyperlink. I’ve separated each out into separate columns set up for placement–at least vertically; something else may work better to allow horizontal placement as well. And, all three columns are represented–which is not something I really feel I’d be using, but rather single or two at the most–but it does bring up the question of outer margins and spacing so that the borders are separated. I may need to look into going over an 800-pixel body width. Does anybody use 800 anymore?
And the black line at the top: that’s just an empty body border that I’ve since taken out. Hey, I’m sure this won’t be the ugliest hypertext space I produce in my trial and error learning!
Posted in CODE, HYPERTEXT | Comments Off on HYPERTEXT & CODE: Fiddlin’ with Design
March 1st, 2009 by susan
You gotta love it.

Posted in CODE, HYPERTEXT | Comments Off on HYPERTEXT & CODE: Fun with Columns
February 27th, 2009 by susan
Even as I attempt to learn how to manipulate a story using Storyspace and exporting it here by learning html (now xhtml) and css and all those goodies, I hear the call and see the movement, i.e., the incorporation of short film clips and audio into the work.
Maybe Flash would be the way to go, but it seems that with the basic start of story, its complexities covered by Storyspace, its display via the html and css maneuvering, it should be fairly easy to roll sound and visuals right into the piece by creating html templates for the additions or just adding in the code ref urls of uploaded clips.
All this has been done before so maybe I’m coming in at it all wrong, but the desire is there and as I learn what’s available by asking the systems if they can do what I want, I’ll learn that too.
Posted in NEW MEDIA | Comments Off on NEW MEDIA: Multimedia
February 27th, 2009 by susan
Just as I had turned my head away from transforming all work into XHTML because it’s not a simple case of lower case alone, the books come in!
HTML, XHTML, and CSS for Dummies (Andy Harris) and Head First HTML with CSS & XHTML (Elisabeth and Eric Freeman) are over 900 and 600 pages respectively and though other, better books were suggested, I’ve found that starting on the easy level is sometimes best. After all, if politicos can talk to us like we’re three-year-olds then maybe that’s the best way to get the message across.
Posted in CODE, HYPERTEXT | Comments Off on HYPERTEXT & CODE: And a Monster was Thence Created
February 26th, 2009 by susan
No, I’m still muddling through in my own pokey way and draining the brains of a couple friends who know a lot more than I do, but no, I’m not taking classes. In this case, class means a specific style application to an element a selector. What I was looking to do–and managed in a way, was change text color for certain writing spaces in a hypertext piece. My solution was posted previously, but I knew there had to be a way of taking care of this more easily on the css stylesheet. While I haven’t checked it with IE, it works with Firefox. The only problem, it has to be done (inline) on each paragraph, vs. the embedded style that also works well and is really easier to implement. The sample and the code (in the stylesheet):
 p.blue {
p.blue {
font-family: Georgia;
font-size: 1em;
color: #0000ff;
font-weight: 700;
padding-left: 25px;
padding-right: 25px;
}
And in the html of the space, for the blue paragraph:
<p class=”blue”>text</p>
Tags: CODE
Posted in CODE, HYPERTEXT | Comments Off on HYPERTEXT & CODE: CSS classes



 p.blue {
p.blue { The Lost Children: A Charity Anthology
The Lost Children: A Charity Anthology