Posts Tagged ‘HYPERTEXT’
Wednesday, February 25th, 2009
It does work; that is, the code in the previous post works fine in Firefox as well as Internet Explorer. This would be easier than inline style code since the entire code is easily pasted in place in entirety, with only the color hex itself needing change (or working production style, plopping all ‘red’ into place, then ‘blue’, etc.).
Then again, I’m sure that there’s even an easier way; likely a designation of class or id or something like p-blue{color:”0000ff;} in the stylesheet, and the <p-blue>tag in the html.
And no, I didn’t check how this plays with Safari, Chrome. or anybody else.
Tags: CODE, HYPERTEXT
Posted in CODE, HYPERTEXT | Comments Off on HYPERTEXT & CODE: Update on Color Change Code
Wednesday, February 25th, 2009
Didn’t even think to check the hypertext piece on Internet Explorer since the changes were so elementary.
The code for changing the font color of particular writing spaces doesn’t work! The link color changes do, but the whole body of text in the ‘asides’ remains white despite the simple code of <p><font color=”ff0000″>text</font></p> tag enclosures.
What’s IE looking for? There is a browser-checker online that I’ll check into later. After I’ve finished pouting and grumbling “get with the program. Get a Mac and Firefox for Pete’s sake” into the cosmos.
Tags: CODE, HYPERTEXT
Posted in CODE, HYPERTEXT | 3 Comments »
Tuesday, February 24th, 2009
Just wrote up and initiated a border around the text–the complete block of text, not each paragraph–in a test stylesheet!
I’m so excited as the steps start coming together to create a dance. This is the code I stuck into the stylesheet, and all I have to do is get some padding or margins in there:
body {
border-style: solid;
border-color: #FFFFFF;
border-top-width: 2px;
border-right-width: 2px;
border-bottom-width: 2px;
border-left-width: 2px;
}
And, I think I have padding…
Tags: CODE, HYPERTEXT, STORYSPACE
Posted in CODE, HYPERTEXT, STORYSPACE | Comments Off on CODE, HYPERTEXT & STORYSPACE: Huzzah! I got borders!
Tuesday, February 24th, 2009
Seeking, trying, learning, doing; a long and tedious process for but the simplest thing; simple, that is, if you know what you’re doing.
Got it though; in changing the basic links to the arrow, it bothered me more and more to see those links all in red when this story–and likely this is one of few hypertexts that will be so utterly dependent on link-color to help tell a story–remained red.
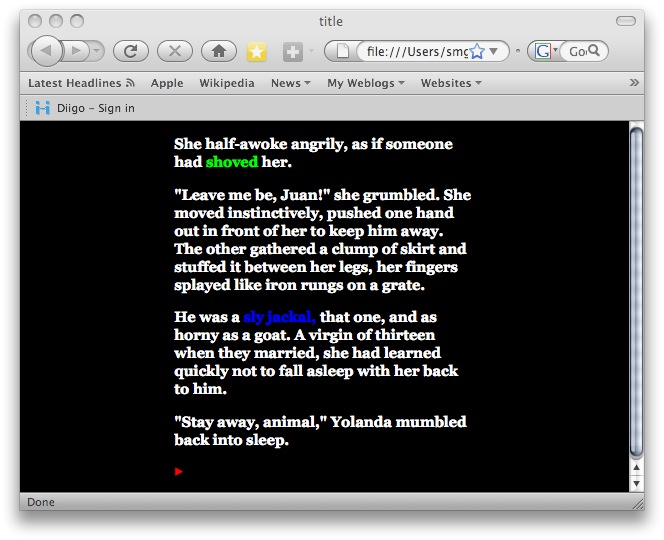
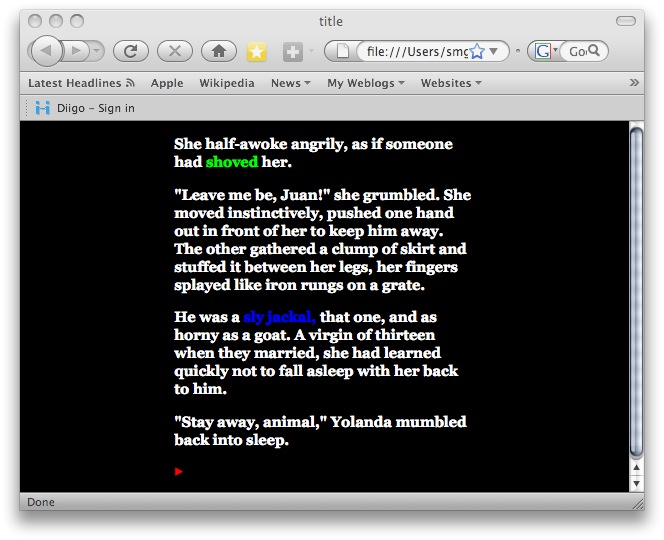
So I explored a bit and found that a few simple tags could be entered within the html templates (individually for now) to change the text to what I wanted. For the links (from the main narrative line to the ‘asides’) I placed font code within the link code:
<p>She half-awoke angrily, as if someone had <a href=”https://susangibb.net/blog2/wp-content/uploads/NewBoB/Shoved.html”><font color=”#00ff00″>shoved</font></a> her.</p>

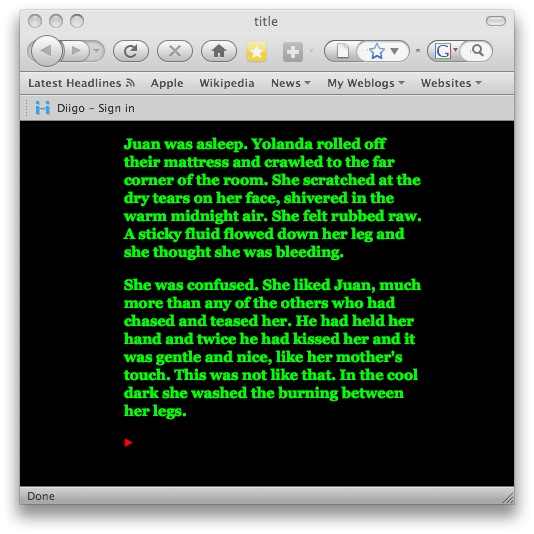
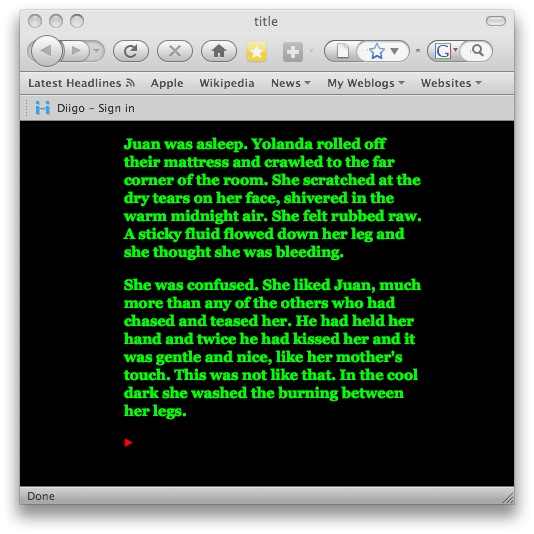
Then, for the ‘aside’ lexia itself, which is coded green from the above link “shoved”, I placed the following code at the beginning of the BODY heading, closing the tag with the final </font></p> in the lexia:
<BODY>
<p><font color=”#0000ff”>
<p>Not a good night for hunting, the moon full tricky with shadows and the jackal appeared double his size. His yellow grey fur was matted with burrs and dried blood. He stunk of three days of mating with females stringy and old. But he also was long past his prime. His tail hung in tatters, one rear leg was shriveled and slow, many of his teeth had rotted in pain and his right ear hung folded in half.</p>
<p>Out here, life was hard for the healthy. For the old, it was keep moving or die.</font></p>
To come up with this:

And though these changes aren’t being made on-site, but rather on-desktop for now, they’ll be uploaded as soon as I figure out borders. Ain’t life grand?
Tags: HYPERTEXT, STORYSPACE
Posted in BLOGGING, CODE, HYPERTEXT, SOFTWARE & TOOLS, STORYSPACE | Comments Off on CODE, HYPERTEXT & STORYSPACE: Applied Color
Tuesday, February 24th, 2009
Thanks to Chris I’m changing the basic links to ▶ from the idea of linking from the final word in each writing space. It picks up the color from the css sheet and works perfectly. But then we enter the shadowy world of browser perception.
Luckily I have pc’s around the house (and only one Mac–so far) to pick up on such things. While the symbol comes out looking like an empty box, that’s fine. But what I’ve learned is that in future work the site must also be browser-readable by those using other than Firefox, and while I don’t have the link ready here, there are places, including the site where I got the symbol, that can validate this.
Tags: HYPERTEXT
Posted in BLOGGING, CODE, HYPERTEXT | Comments Off on HYPERTEXT & CODE: A Shadowy World
Monday, February 23rd, 2009
…a block, a dot; something that, with a single keystroke, will act as a hyperlink at the end of lexia text to move to the next logical lexia without the need for “next” or “basic links” or as I have been doing, using the last word of the space. I’m thinking of going back and using an arrow (–>) which is a common sign for moving forward in both hypertext and IF, but it would be really neat to have something with a ‘heavier’ weight, particularly when using colored text and backgrounds.
There’s likely something available in the library of symbols in either Pages or Word, but as I’ve found out with the ene (or Spanish nyah-sound of Señora) they do not compute in the export of Storyspace into the html templates.
So I’m looking for a blob of color, fairly large, like a drop of blood that leaves a trail to follow to the murderer.
Tags: CODE, HYPERTEXT, NEW MEDIA
Posted in CODE, HYPERTEXT | 2 Comments »
Sunday, February 22nd, 2009
Since I was finally able to have a certain amount of success in making the internet play nice with Storyspace (it always did, it’s just that I stubbornly tried to make things work without coming right out and yelling for help, as is my way) and tweak things out a bit in simple things like color and font, I went ahead and modified A Bottle of Beer in the My Work Page. But there’s still much to do.
This piece is linear, with links to “asides” that come right back to the main path. This is because it was written in a particular form, that offered by the Hypertextopia online site. While the format appears simplistic, it does provide a certain service in that it fulfills a gap between the more complex structure of something like Storyspace or interactive Flash and the stricter confinements of straight text (though nothing’s stopping you for skipping around in the book). To be honest, the largest appeal of Hypertextopia to me was the flashy graphics. So with my true whore’s heart of loyalty and love of dazzle, in transferring A Bottle of Beer into the Storyspace software and learning how to export it here at my website, the first thing I wanted to do was paint the hot colors of story against a black backdrop. This took me several days of creating new html templates and css sheets until I have it somewhat like what I want.
Next comes some fine tuning such as borders and frames and making each link take back on its original color that had formed a path of meaning of its own, and some fixing of glitches like the extra spaces between sentences that show up as E’s and the Spanish accented letters which html translated into some God-awful-scary voodo signs.
Tags: HYPERTEXT, STORYSPACE
Posted in HYPERTEXT, STORYSPACE | Comments Off on STORYSPACE & HYPERTEXT: A Bottle of Beer
Friday, February 20th, 2009
This morning I entered and resized an image in the html template, changed text into a headline, uploaded the new single page along with the image file, and voila! What was that?
Many thanks to Steve Ersinghaus for the guidance and samples, Mark Bernstein and Eastgate for the original Storyspace templates, and Chris Klimas for suggestions. While I still don’t truly understand it all, it’s obvious that maybe I can handle it with a bit more experience.
Still getting a good book on html, css, and the like now that I’m excited about Storyspace and digital narrative again.
Tags: HYPERTEXT, STORYSPACE
Posted in CODE, HYPERTEXT, STORYSPACE | Comments Off on STORYSPACE & HYPERTEXT 7 CODE: Slowly, but success!
Thursday, February 19th, 2009
It looks like I’ve finally figured out what I’ve been doing wrong for two days and as I guessed, it was right at the beginning of the process in TextEdit by not realizing the “Make Plain Text” in the Format menu, then still saving it with an .html extension.
I was then easily able to convert the two test pages I made so that they show properly, but have yet to merge the test Storyspace file with the changes I want to make.
It’s a huge relief though to get beyond that one stupid mistake to be able to tackle the next step.
Tags: HYPERTEXT
Posted in CODE, HYPERTEXT | Comments Off on HYPERTEXT & CODE: Finally, maybe…
Wednesday, February 18th, 2009
Still looking for that perfect html template that will give me the ability to reproduce any Storyspace (or Tinderbox) work I do here at the ranch. I found the way to export it here easy enough, but of course want something more exciting than the white full page background with black verdana font and blue links. After checking out both Steve’s place and the Eastgate Reading Room I know the capability is there and that it is merely my own ability and skill that is lacking. I have copied at least twenty five different methods into the Storyspace html template to either easily change those two features (elements and attributes?) or drag in a css, but even though my template and stylesheet pass the test with this very valuable online tool call a validator, there’s something very simple (and stupid on my part) that I’m missing. It is fun to track down solutions to problems; it’s something my analytical mind was formed in convolutions to do. The only problem is that I forsake all else to stay on the trail. It would probably be a lot faster if I just took a class or read a book to understand the whole picture of hypertext rather than my own manner of plunging in and learning only by tracking down the problems. Not as much fun and frustration, perhaps; just faster.
Tags: BLOGGING, HYPERTEXT, STORYSPACE
Posted in HYPERTEXT, STORYSPACE | 4 Comments »



 The Lost Children: A Charity Anthology
The Lost Children: A Charity Anthology